A play in two acts about the sport and rails
this year we decided to participate in RailsRumble competition for Rails developers, where teams have 48 hours to provide a fully working website with perfectly embodied the idea. I'd like to share with abrasheva impression from participation in the contest.
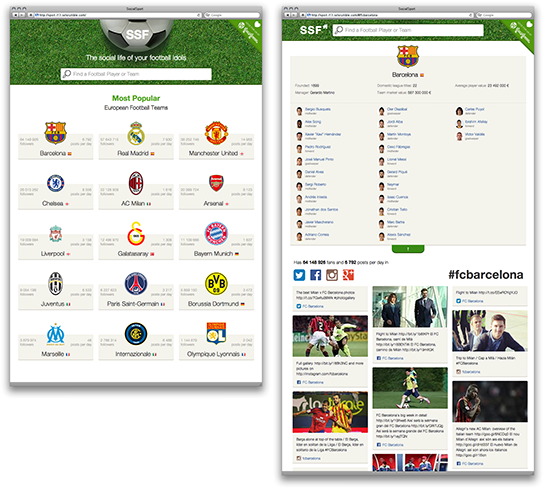
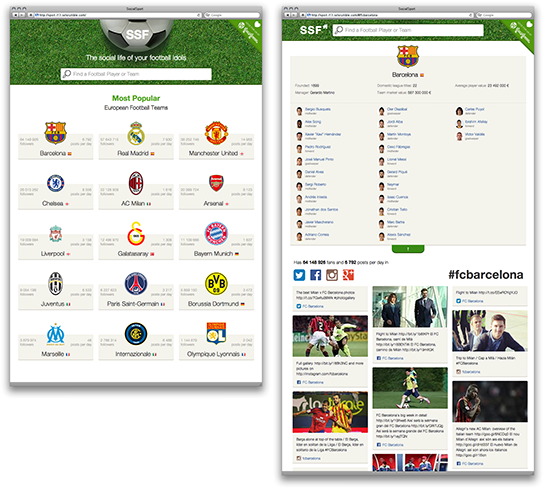
Our project is a website for football fans who are interested in the lives of their idols in social networks: Sport for Social Fans.
Below is a small play in two acts, five characters and intermission.

In the first lines of the letter we went in search of themes. In the result of brainstorming we got almost 20 different ideas. The most promising revolved around sports, travel and development. After discussion, the top left sports, and we started digging.
Spent three days on the sluggish current discussion and brainstorming.
At this stage, the most difficult was to crystallize the idea of the future of the service. And do it not in a vacuum, but based on the conditions of competition on development, we will have no more than 48 hours and 4 people. And Yes, of course, victory is not important, the main part, but the service needs to attract users and position of judges.
It was one of the most difficult stages. We acted on the principle of exclusion and the logic of the zoom was about this:
sports --> popular sport --> football - > fans --> the following club/player
We got the idea to make a website that will help fans keep track of the social activity of their teams in social networks (Facebook, Twitter, Instagram).
It took another day.
In this step, the most difficult was to resist the temptation and at least every second sentence on the features to say "no." Finally we said no about ten times, for example, badges for users, registration and validation. And so far haven't regretted it.
A dozen "no" has provided us with a few fat Yes: search by team and player, stream official accounts and posts of users for hashtags, a bit of statistics. We collected static information and went to work on the design.
Spent one day.
In this place we will take a break about the new design, I think, not so interesting. Just to say that we put the emphasis on attractiveness and usability.
Wanted to draw user design, and to keep content and convenience. Think happened.

The last thing I want to add before intermission we (honestly) didn't chiterstva to the beginning of the fight didn't touch the code. Design was the last to preform.
On the interface prototype and design took two days.
While you're standing in line for cap espresso (with brandy, of course) and a sandwich with caviar, we will tell you some of the orders before the battle. So, as a part of our troupe, one designer, one front end and two backend developers. Stage Manager behind the scenes.
Geography: Novokuznetsk, Togliatti, Mariupol, Guadalajara (unexpectedly?). This was our trump card after the start, we were able to write code continuously for all 48 hours. *rings the third call*
From the point of view of technology, we wanted to be on top. Took:
Ruby on Rails 4
nginx + unicorn + capistrano
Postgres database + redis
faye
coffeescript, ember.js
Clearly assign responsibilities to each team. Tons of work went into the backend, so the geographic location of the developers helped us greatly.
The difficulty was with a huge amount of data sensasia in the database.
We monitor over 400 hashtags and the accounts of the players, teams in three social networks: Facebook, Twitter, Instagram. Every second generated more than 100 messages, the base is rampant and we must withstand (and Habra-effect, too). The problem is interesting.
To begin with, we decided to keep the posts of users in Postgres. Redis is not without cost, since messages are flow, every time to check whether or not in the database, it would be too wasteful.
Redis organized in the cache by id messages. Was used SortedSet: due to the fact that the add operation and validation has complexity log(n), we planned not to lose in this performance. The priority setting was adding. We didn't want to store all id's of the records forever and therefore had removed the posts with low priority (in this case the time record).
The second point of using redis (although it never came): despite the fact that faye uses pub/sub to send all incoming messages we were afraid. We decided to use a scheme in which when a user logs on the website front sends a request to the controller with entity id at which the desired message. And so he makes every minute while the user is viewing the page.
This lock is written to redis, where after about a minute, removed if I haven't received a second request. Meanwhile, when you create a message hook, which publishes in faye, whenever you try checks: as if waiting for who ever this message. And if no one is waiting, skips this step.
The front, as we said, ember.js. It turned out to be a great choice for a quick one-page application. However, because of the difficulties that arise even with small deviation from its ideology, developing web applications after an unsuccessful search for a solution had to alter the interface under it.
Here it was difficult to stick to the party line – minimalism. 48 hours is far less than required. And it was necessary to continue to limit themselves in their desires.
Very much we did not – for example, we were more focused on code than content to users. The problem we see is that, once logged in, not everyone can understand it.
Big omission we believe the fact that we have turned to the judges and turned towards the user a little sideways. We have no descriptions of why you need our app and how to use it – that is, almost no promotional content.
Not everything in the front is perfect. Not have time before the end to sharpen the interfaces.
Not had time to fully test the demons that collects content from social services.networks. If problems arise, god, of course, restarts all, but some of them are still not clear.
Not enough time to add realtime project with faye, although everything was ready. As planned, the number of posts, subscribers, and new posts should have been updated automatically, producing a wow-effect and causing a storm of applause.
But overall, we are satisfied with the work done. And as far as working and interesting project we've got – you decide.
I want to wish good luck to all the teams from Russia.
Here is a list of those we found, probably much more.
rb.r13.railsrumble.com
octoscrum.r13.railsrumble.com
symbol listio.us
object.r13.railsrumble.com
undev-angels.r13.railsrumble.com
talk-tree.r13.railsrumble.com
www.trackcha.com
railsrumble.com/entries/54-sevastopol-rb
plugin.r13.railsrumble.com
getbacktoreading.com
tip4commit.com
Article based on information from habrahabr.ru
Our project is a website for football fans who are interested in the lives of their idols in social networks: Sport for Social Fans.
Below is a small play in two acts, five characters and intermission.

separating the first
preamble
In the first lines of the letter we went in search of themes. In the result of brainstorming we got almost 20 different ideas. The most promising revolved around sports, travel and development. After discussion, the top left sports, and we started digging.
Spent three days on the sluggish current discussion and brainstorming.
Outpatient work
At this stage, the most difficult was to crystallize the idea of the future of the service. And do it not in a vacuum, but based on the conditions of competition on development, we will have no more than 48 hours and 4 people. And Yes, of course, victory is not important, the main part, but the service needs to attract users and position of judges.
It was one of the most difficult stages. We acted on the principle of exclusion and the logic of the zoom was about this:
sports --> popular sport --> football - > fans --> the following club/player
We got the idea to make a website that will help fans keep track of the social activity of their teams in social networks (Facebook, Twitter, Instagram).
It took another day.
mother, Mother, what will I do
In this step, the most difficult was to resist the temptation and at least every second sentence on the features to say "no." Finally we said no about ten times, for example, badges for users, registration and validation. And so far haven't regretted it.
A dozen "no" has provided us with a few fat Yes: search by team and player, stream official accounts and posts of users for hashtags, a bit of statistics. We collected static information and went to work on the design.
Spent one day.
Here the fish wrapped
In this place we will take a break about the new design, I think, not so interesting. Just to say that we put the emphasis on attractiveness and usability.
Wanted to draw user design, and to keep content and convenience. Think happened.

The last thing I want to add before intermission we (honestly) didn't chiterstva to the beginning of the fight didn't touch the code. Design was the last to preform.
On the interface prototype and design took two days.
Intermission
While you're standing in line for cap espresso (with brandy, of course) and a sandwich with caviar, we will tell you some of the orders before the battle. So, as a part of our troupe, one designer, one front end and two backend developers. Stage Manager behind the scenes.
Geography: Novokuznetsk, Togliatti, Mariupol, Guadalajara (unexpectedly?). This was our trump card after the start, we were able to write code continuously for all 48 hours. *rings the third call*
latest Branch
speech
From the point of view of technology, we wanted to be on top. Took:
Ruby on Rails 4
nginx + unicorn + capistrano
Postgres database + redis
faye
coffeescript, ember.js
Clearly assign responsibilities to each team. Tons of work went into the backend, so the geographic location of the developers helped us greatly.
The difficulty was with a huge amount of data sensasia in the database.
We monitor over 400 hashtags and the accounts of the players, teams in three social networks: Facebook, Twitter, Instagram. Every second generated more than 100 messages, the base is rampant and we must withstand (and Habra-effect, too). The problem is interesting.
To begin with, we decided to keep the posts of users in Postgres. Redis is not without cost, since messages are flow, every time to check whether or not in the database, it would be too wasteful.
Redis organized in the cache by id messages. Was used SortedSet: due to the fact that the add operation and validation has complexity log(n), we planned not to lose in this performance. The priority setting was adding. We didn't want to store all id's of the records forever and therefore had removed the posts with low priority (in this case the time record).
The second point of using redis (although it never came): despite the fact that faye uses pub/sub to send all incoming messages we were afraid. We decided to use a scheme in which when a user logs on the website front sends a request to the controller with entity id at which the desired message. And so he makes every minute while the user is viewing the page.
This lock is written to redis, where after about a minute, removed if I haven't received a second request. Meanwhile, when you create a message hook, which publishes in faye, whenever you try checks: as if waiting for who ever this message. And if no one is waiting, skips this step.
The front, as we said, ember.js. It turned out to be a great choice for a quick one-page application. However, because of the difficulties that arise even with small deviation from its ideology, developing web applications after an unsuccessful search for a solution had to alter the interface under it.
Marathon
Here it was difficult to stick to the party line – minimalism. 48 hours is far less than required. And it was necessary to continue to limit themselves in their desires.
Very much we did not – for example, we were more focused on code than content to users. The problem we see is that, once logged in, not everyone can understand it.
the Curtain
Debriefing
Big omission we believe the fact that we have turned to the judges and turned towards the user a little sideways. We have no descriptions of why you need our app and how to use it – that is, almost no promotional content.
Not everything in the front is perfect. Not have time before the end to sharpen the interfaces.
Not had time to fully test the demons that collects content from social services.networks. If problems arise, god, of course, restarts all, but some of them are still not clear.
Not enough time to add realtime project with faye, although everything was ready. As planned, the number of posts, subscribers, and new posts should have been updated automatically, producing a wow-effect and causing a storm of applause.
But overall, we are satisfied with the work done. And as far as working and interesting project we've got – you decide.
Epilogue
I want to wish good luck to all the teams from Russia.
Here is a list of those we found, probably much more.
rb.r13.railsrumble.com
octoscrum.r13.railsrumble.com
symbol listio.us
object.r13.railsrumble.com
undev-angels.r13.railsrumble.com
talk-tree.r13.railsrumble.com
www.trackcha.com
railsrumble.com/entries/54-sevastopol-rb
plugin.r13.railsrumble.com
getbacktoreading.com
tip4commit.com
Comments
Post a Comment