Blurred icons istomlyaet us
After the appearance of retina displays people are looking for such alternatives PNG icons which do not depend on resolution.
Font icons delightful, but...
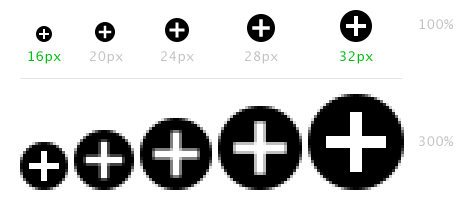
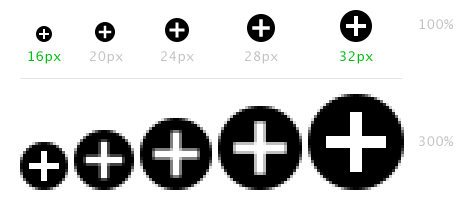
they are blurred. They have no real per-pixel sharpness. Yes, using@font-face for the icons has gained significant popularity. I myself recommended and even has become collecting them. But these icons has a flaw that bugs me. They are still a bit blurred on resetcatch displays (and there are still the vast majority). Try to direct the Chris in demonstrations and peer intently. Effect miscellaneous manifests in different sizes, but they all have the same problem "half pixel blur". Maybe to notice it is not so easy, so here I increased the screenshot pjatnadtsatiminutnogo size (and along with the background noise removed):

sub-pixel antialiasing works perfectly on the curves of the lines, but not on the straights — they simply cease to look clear. In theory you could use Chintamani fonts to the contours of the icons were approaching calorically. But still I don't know of any such font of icons that would. I also guess that chinovnie would require significant additional work of the author of the font significantly and would increase the file size.
Appendage: @thijs notices that chinovnie works only on systems that support it — and in OS X, iOS, and Android will not help.
SVG to the rescue?
No, in actual fact. I useSVG icons has a great advantage: in its original size, they are clear and sharp, with pixel precision. However, one only has to begin to change their size as they are all the same sub-pixel are blurred until you reach the size, multiple their original size. Note the internal cross:

In practice, using only multiple sizes you can do. Create all your icons in a basic size (say, 16 pixels), and the large buttons use the larger version in the size of 32 pixels or 48 pixels.
Appendage: @erikdahlstrom Yes @Marco_Rosella mentioned the property "shape-rendering: crispEdges". If it is to impose on the individual rectangles in the SVG, it will force them to become zopiclone. The proportions can be distorted, but the clarity will remain. Can try jsFiddle.
No problems? I'd like that; but there are other difficulties:
the
Article based on information from habrahabr.ru
Font icons delightful, but...
they are blurred. They have no real per-pixel sharpness. Yes, using

sub-pixel antialiasing works perfectly on the curves of the lines, but not on the straights — they simply cease to look clear. In theory you could use Chintamani fonts to the contours of the icons were approaching calorically. But still I don't know of any such font of icons that would. I also guess that chinovnie would require significant additional work of the author of the font significantly and would increase the file size.
Appendage: @thijs notices that chinovnie works only on systems that support it — and in OS X, iOS, and Android will not help.
SVG to the rescue?
No, in actual fact. I use

In practice, using only multiple sizes you can do. Create all your icons in a basic size (say, 16 pixels), and the large buttons use the larger version in the size of 32 pixels or 48 pixels.
Appendage: @erikdahlstrom Yes @Marco_Rosella mentioned the property "shape-rendering: crispEdges". If it is to impose on the individual rectangles in the SVG, it will force them to become zopiclone. The proportions can be distorted, but the clarity will remain. Can try jsFiddle.
No problems? I'd like that; but there are other difficulties:
the
-
the
- Not a lot of good icon sets in SVG.
the - insufficient funds create
SVG sprites.
the - you Cannot change the icon color with CSS. That is, but only if the SVG code is inside (inline), and I add chunks of SVG in the markup of the document are not happy.
the - you Cannot apply effects such as shadow. (There are filters in the SVG, but, again, easily via CSS will not change.)
the - And here's the biggest bummer: poor support in Firefox and Opera when SVG used as background-image. It turns out that SVG is actually converted to raster, and when the size of the background changes, the browser does not repaint — only stretches, and the background is very blurred. Language does not turn to call it a scalable vector graphics.
- Starting a new project in the design and development of prototype use fonts with icons. Nothing compares with the freedom of quick and easy replacement of icons, their repaints the drop shadow and other blending effects.
the - Then at some point have to make a decision: whether to move the icons in SVG format or PNG with all of their faults. To solve not so simple; it all depends on requirements and priorities. Maybe even plan to draw
have ;-) You have to be willing to accept the above limitations of the formats. See stacked there additional work within the available budget, count how many icons you need whether they are in different sizes or not.

Here fiddle, you can check yourself.
Of course, you can use inline SVG or SVG to put in the item <img> but then it is difficult to make SVG sprite. Except to place the elements in each other and external ask "overflow: hidden"? But it's not this direct and flexible solution as "background-image".
Appendage: David Bushell found a workaround, making the SVG large size and resorting only to decrease, not increase.
PNGs
Many fonts with the icons also have a
So what to do? Like I said... no panacea, but...
Here's a little recipe that might help.
-
the
One format images, suitable for all applications, there is no light; perhaps, never will be. So why not use their mixed? Perhaps it is best to use a PNG (in various sizes) for crisp, clear multi-colored logo and icons in SVG for navigation buttons of the same size (but looks sharper on retina displays). Responsive inline SVG for charts and graphs, font icons for all of your buttons a different size. We're about and apply.
a Look into the future
Is there a way out of the current painful situation with her fuzzy icons? Well... let's just hang on a bit... as soon as there will be retina displays (Yes, a couple of years it will take), the problem of sub-pixel definition is over and the browsers may fix their problems increase SVG, and then we will all celebrate the appearance of the icons, does not depend on resolution? But then we have to solve the problem according to the detail size.
Comments
Post a Comment